New year, new you? New year’s resolutions are the driving force that make January overwhelmingly the biggest month for new gym memberships. And because it’s always easier to stick with a resolution when you have a plan, many people embark on a 90-day or 12-week plan that’s easy to follow and promises results. But when was the last time you assessed the fitness, and effectiveness, of your B2B website?
As the primary marketing tool in today’s digital world, if your B2B website isn’t running at peak performance, you risk losing conversions and credibility. To whip it into shape, you need a plan. Clear Digital is here to help. Just as a fitness challenge can transform your body in 90 days, our team of digital performance experts can help you transform your website in the same short time period with a clear, manageable roadmap.
By tapping into the power of a sprint-based approach and dedicating just 15 minutes to an hour each day, you can dramatically transform your site’s fitness in 12 weeks. It’s all about setting out a clearly defined program with specific steps and sprints designed to reach your goals.
The 90-Day B2B Website Reboot Calendar
Download your week-by-week calendar to track your optimization progress.
Introducing the Website Effectiveness Engine™
The first thing any trainer will do when you join a gym is test your current fitness levels and ask about your goals. So, how do you measure your website’s fitness? Working with leading B2B brands for over 25 years has given us a deep understanding of what drives impactful digital performance—and how to measure it.
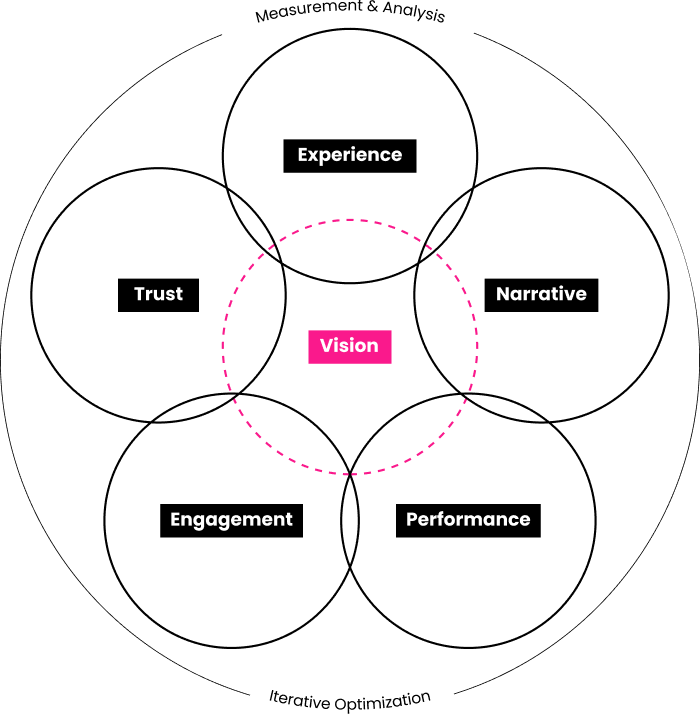
Using this knowledge, we developed the Website Effectiveness Engine™ model, which gauges how well your site is working and where it needs to be improved, based on eight critical dimensions:
- Vision
- User experience
- Narrative
- Trust
- Engagement
- Performance
- Measurement & analytics
- Iterative optimization

Focusing on these eight areas, we’ve put together a 12-week website fitness plan you can use to whip your digital performance into shape for the new year. Once you get into the habit of measuring your progress through digital performance data, you should be able to make continuous improvements. It’s like building muscle memory; but to get there, you have to know where to start.
Ready? Grab your workout gear and let’s get sweaty.
Tips for implementing weekly sprints
The most important part of any fitness plan is sticking with it—and the same goes for your website health plan. To keep your whole team on track and reach your B2B website effectiveness goals in 12 weeks, follow these tips:
- Create a shared calendar: Use Google Calendar, Trello, or another project management tool to schedule these tasks and track completion each week.
- Prioritize by impact: Each week, if short on time, tackle the 15-minute tasks first to maintain momentum.
- Record & compare: Keep detailed notes about what changed, what worked, and what didn’t. Share these updates with your team weekly or bi-weekly.
- Stay flexible: If one particular area of your site (e.g., UX) needs more attention, allocate extra hours—but maintain at least minimal progress on other sprints to keep the balance.
Week-by-week sprint schedule
At the gym, you do upper body days and lower body days, ab days and arm days, cardio days and rest days, with repetitive workouts increasing your strength and fitness over time. For your website workout, we’re taking a similar approach.
We’re breaking it down by week, with each week focusing on a different key area. Some weeks we’ll identify issues, other weeks we’ll address them. We’ve laid out 15-to-60-minute tasks for you to perform each week that, when carried out consistently, will build momentum, compounding into measurable results.
Week 1: Vision
The focus for this week is on aligning your website with your brand’s purpose, positioning, and vision. The goal is to ensure a clear and compelling brand identity that communicates a unique, consistent message.
- Task 1 (15–30 mins): Brand Messaging Audit Review three to five core pages for consistency in brand voice, tone, and visual identity.
- Task 2 (30–60 mins): Positioning Check Poll internal stakeholders (e.g., marketing/sales teams) to see if they describe the brand consistently.
- Task 3 (15–30 mins): Visual Consistency Sweep Quickly scan your site for outdated logos, fonts, iconography, or color mismatches. Document any areas that need an update.
Week 2: User Experience (UX)
What kind of experience are users having on your site? These tasks will help you uncover ways to improve the user journey as well as your site’s visual appeal and interactivity.
- Task 1 (15–30 mins): Mini-Usability Test Ask a colleague or friend to complete a key user journey, such as signing up or filling out a contact form, and make a note of any stumbling blocks they encounter.
- Task 2 (30–60 mins): Mobile Responsiveness Check Test your website on multiple devices, or using browser dev tools, to ensure layouts don’t break.
- Task 3 (15–30 mins): Interactivity Enhancement Identify one spot to add a subtle animation or hover effect—for example, hover states or menu transitions. Micro-interactions are a subtle but effective way to keep users engaged and enrich the overall UX.
Week 3: Narrative
The focus this week is on making sure your website is easy to understand and tells a story. Content should be clear, concise, engaging, SEO-optimized, and easily discoverable.
- Task 1 (15–30 mins): Content Inventory Identify your top five pages and quickly check for outdated info or broken links. Document anything that needs to be updated or removed.
- Task 2 (30-60 mins): SEO quick win Use a free SEO tool to find pages with low click-through rates and refresh their meta titles and descriptions. We recommend Google Search Console or Ubersuggest.
- Task 3 (15–30 mins): Storytelling pass Look at your homepage or About Us page and ask yourself honestly, does it tell a compelling brand story? Note anything that could be improved.
Week 4: Performance
Does your site’s performance meet the expectations of today’s users? Here’s how you can boost site speed and backend cleanliness, and eliminate performance errors.
- Task 1 (30–60 mins): Site speed test Run a test with Google PageSpeed Insights or GTmetrix and address at least one major recommendation.
- Task 2 (15–30 mins): Backend cleanup Deactivate or remove unused plugins, themes, or scripts that bloat your codebase.
- Task 3 (30 mins): Error scan Use a crawling tool, such as Screaming Frog, to identify 404s or broken links, then fix or redirect them.
Week 5: Trust
Build user confidence through security, credibility signals, and consistent branding, to drive long-term loyalty.
- Task 1 (15–30 mins): Security check Confirm plugins/CMS are up to date to prevent vulnerabilities.
- Task 2 (30–60 mins): Testimonials/success stories Find one or two recent client quotes or case studies, and feature them more prominently on relevant pages.
- Task 3 (15 mins): UX consistency Do a quick UX elements check: buttons, components, blades, navigation. Note any mismatches.
Week 6: Engagement
How well are you bridging the gap between interest and interaction? These tasks will help you increase user interaction, conversions, and overall engagement.
- Task 1 (30–60 mins): CTA optimization Experiment with new calls-to-action—for example, a different button text or design—on a high-traffic page and note what works best.
- Task 2 (15–30 mins): Lead-gen check Evaluate existing forms, pop-ups, or gated content, and find ways to simplify or improve them for higher engagement.
- Task 3 (15–30 mins): Engagement metric review Check bounce rates, time on page, or click-through rates for a top funnel page. Brainstorm one or two improvements.
Week 7: Measurement & analysis
You can’t improve what you don’t measure. This week is about gathering and interpreting data for better decision-making.
- Task 1 (15–30 mins): Analytics goal setup Create or refine one conversion goal in Google Analytics—for example, demo request submissions or email signups.
- Task 2 (30–60 mins): User feedback collection Add a quick feedback widget (e.g., Hotjar or Typeform) or send a short survey to recent site visitors or customers.
- Task 3 (15–30 mins): KPI dashboard Decide on one to three metrics that matter most, such as conversions, average session duration, etc. Make sure you can consistently access those KPIs.
Week 8: Iterative optimization
Establish a sustainable (read: realistic) workflow for continuous improvements + stakeholder collaboration.
- Task 1 (15–30 mins): Monthly optimization process Outline a simple process for monthly reviews and site updates.
- Task 2 (15 mins): Stakeholder meeting Schedule a recurring 15-minute check-in (monthly or bi-weekly) with relevant teams to discuss site status/feedback.
- Task 3 (30–60 mins): User testing cadence Plan a quarterly or monthly mini-user test, focusing on key site tasks—for example, checkout, contact form, etc.
Week 9: Revisit weeks 1 & 2
Circle back to brand alignment and user experience improvements identified in weeks 1 & 2.
- Task 1 (15–30 mins): Brand consistency check Revisit the improvements you noted in week 1. Have they been addressed? If not, plan next steps.
- Task 2 (30–60 mins): UX enhancements Review user feedback or test notes from prior weeks. Implement at least one design tweak.
- Task 3 (15 mins): Visual refresh Update one visual element (e.g., icon set, hero image) to keep the site fresh and on trend.
Week 10: Revisit weeks 3 & 4
Reinforce content strategy and site performance tasks started in weeks 3 & 4.
- Task 1 (15–30 mins): Content gap analysis Check if there are new content opportunities or blog topics that align with user questions or SEO needs.
- Task 2 (30–60 mins): Additional performance tweaks Re-run your speed test and fix one more issue—for example, optimizing images or enabling browser caching.
- Task 3 (15–30 mins): SEO refresh Identify one newer page to optimize with updated keywords or internal linking.
Week 11: Revisit weeks 5 & 6
Strengthen credibility elements and boost user interaction from weeks 5 & 6.
- Task 1 (15–30 mins): Credibility refresh If you have new testimonials or case studies, add them. Ensure your security badge or trust signals are clearly visible.
- Task 2 (30–60 mins): Engagement experiment A/B test a different homepage banner or CTA to see if it lifts engagement or conversions.
- Task 3 (15–30 mins): Form optimization Double-check the user flow for your contact form or lead-gen forms—remove extra fields, and ensure clarity.
Week 12: Reassess and make a plan
You’ve made it to the end of the program—congrats! Now it’s time to validate your data-driven changes and plan the cycle forward, so you can keep making progress.
- Task 1 (15–30 mins): Analytics deep-dive Compare your current metrics to those from week 1. Note improvements in traffic, conversion, or engagement.
- Task 2 (30–60 mins): Optimization roadmap Create a three-month roadmap incorporating lessons learned from user testing, feedback, and analytics.
- Task 3 (15–30 mins): Final stakeholder debrief Summarize your 90-day progress in a short presentation or memo. Align on next steps.
Clear Digital can help you get there.
Once you get into the habit of “working out” your website (by which we mean analyzing and optimizing its effectiveness, obviously), it should become second nature—like the muscle memory that has you reaching for your workout clothes in the morning, even when you don’t feel like it. But, if you’re like us and do better with a trainer kicking your butt (or you simply don’t have the resources to do this yourself), consider enlisting the help of our subscription support services.
We can start with a Website Effectiveness Audit to identify your site’s strengths and weaknesses, then create a monthly plan to ensure you achieve your digital performance goals. We can also help with a B2B rebrand, website redesign, or budgeting for regular refreshes. When it comes to digital marketing in today’s world, we’re kind of the whole package. Let’s talk.